TreeHouse is a home improvement company, focused on creating beautiful, healthy, and sustainable homes.
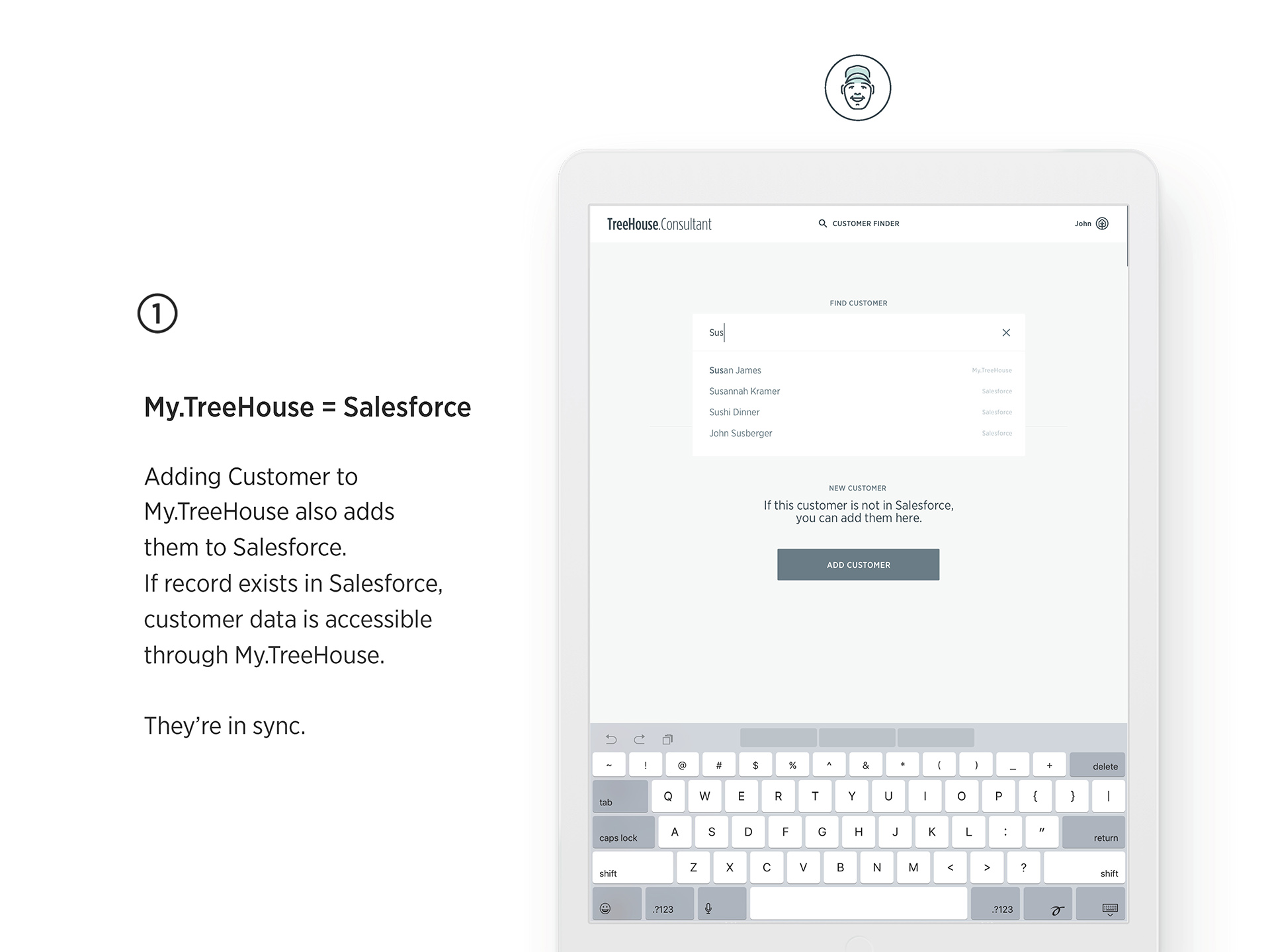
Collaborating with our performance consultants, we created a digital tool that allowed the team to quickly capture the efficiency of a home and provide actionable insights back to the consultant, customer and business.
Research
In order to understand what type of tool our consultants needed, I used contextual inquiry in the field to document what their processes were. Previously, consultants were documenting the home's information using a hand written journal. They would walk around a home, documenting attributes like room measurements, broken systems or components, and any other opportunities for improvements (i.e. replacing HVAC unit). At the end of the audit, it was up to the consultant to parse through all the information collected and then choose what should be shared back to the customer, often taking multiple days of additional organization effort. This was an inefficient use of their time and often lead the consultant to spend hours organizing photos and recommendations in a Word document.
Strategy
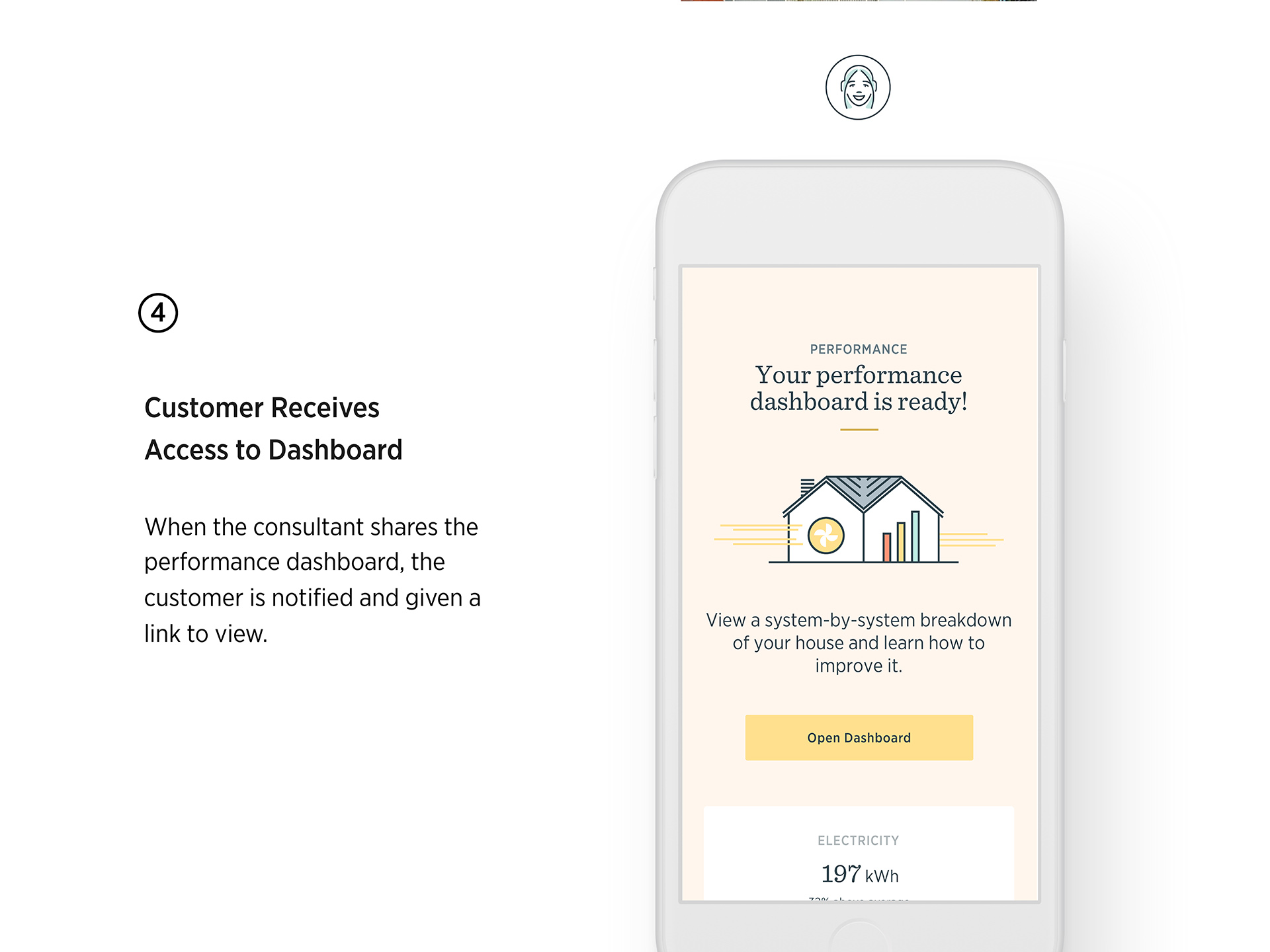
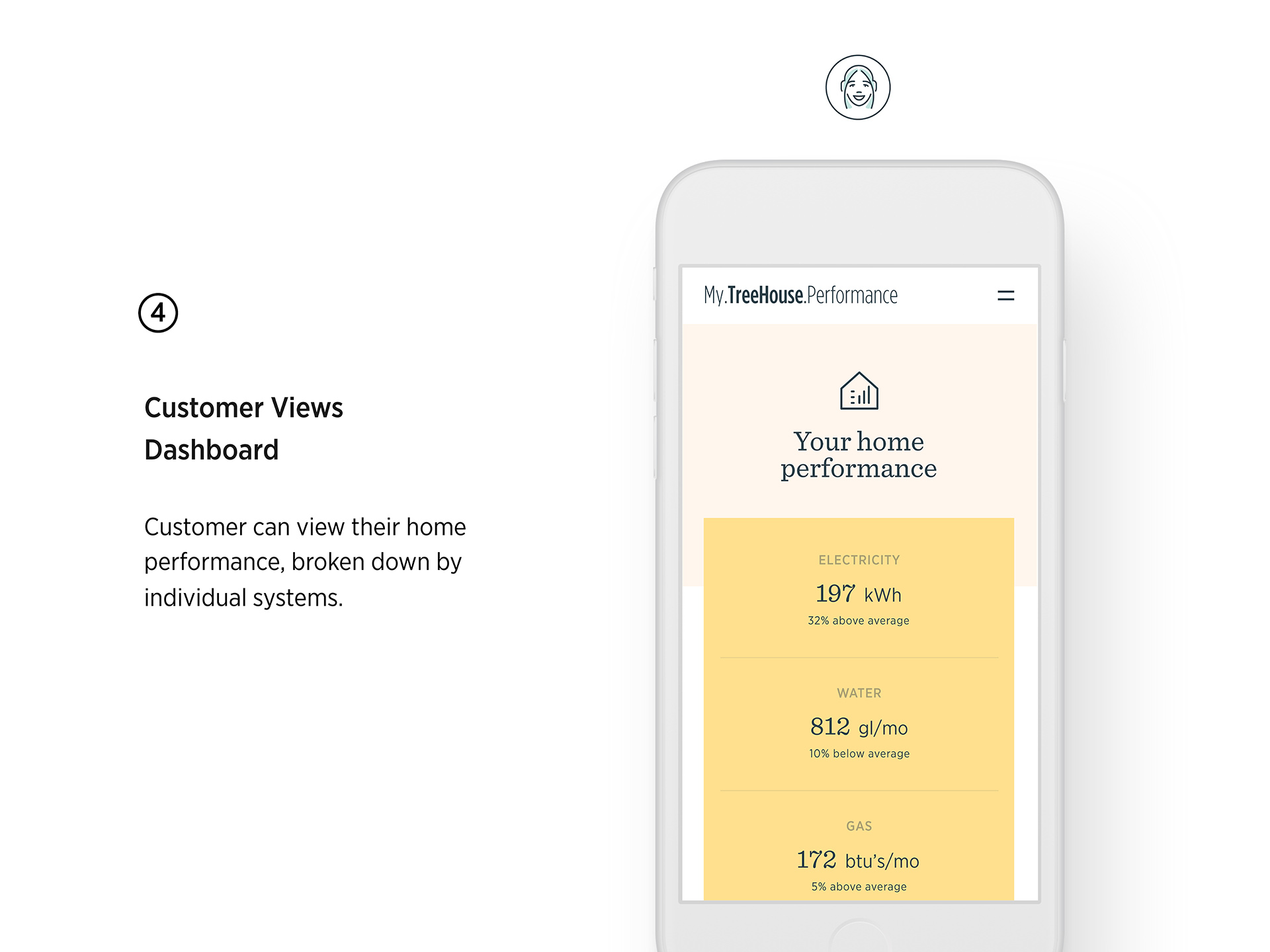
Prior to the research, the teams focus had primarily been on the consultant experience, Afterwards, it became clear that not only would there be a benefit for creating a tool to digitize and simplify the consultants experience, but there was also unique value in sharing the data collected with our customers. There was an increase in initial scope, so we had to do some early concept work to get buy in from TreeHouse leadership.
One of many white boards during initial strategy meetings.
UX
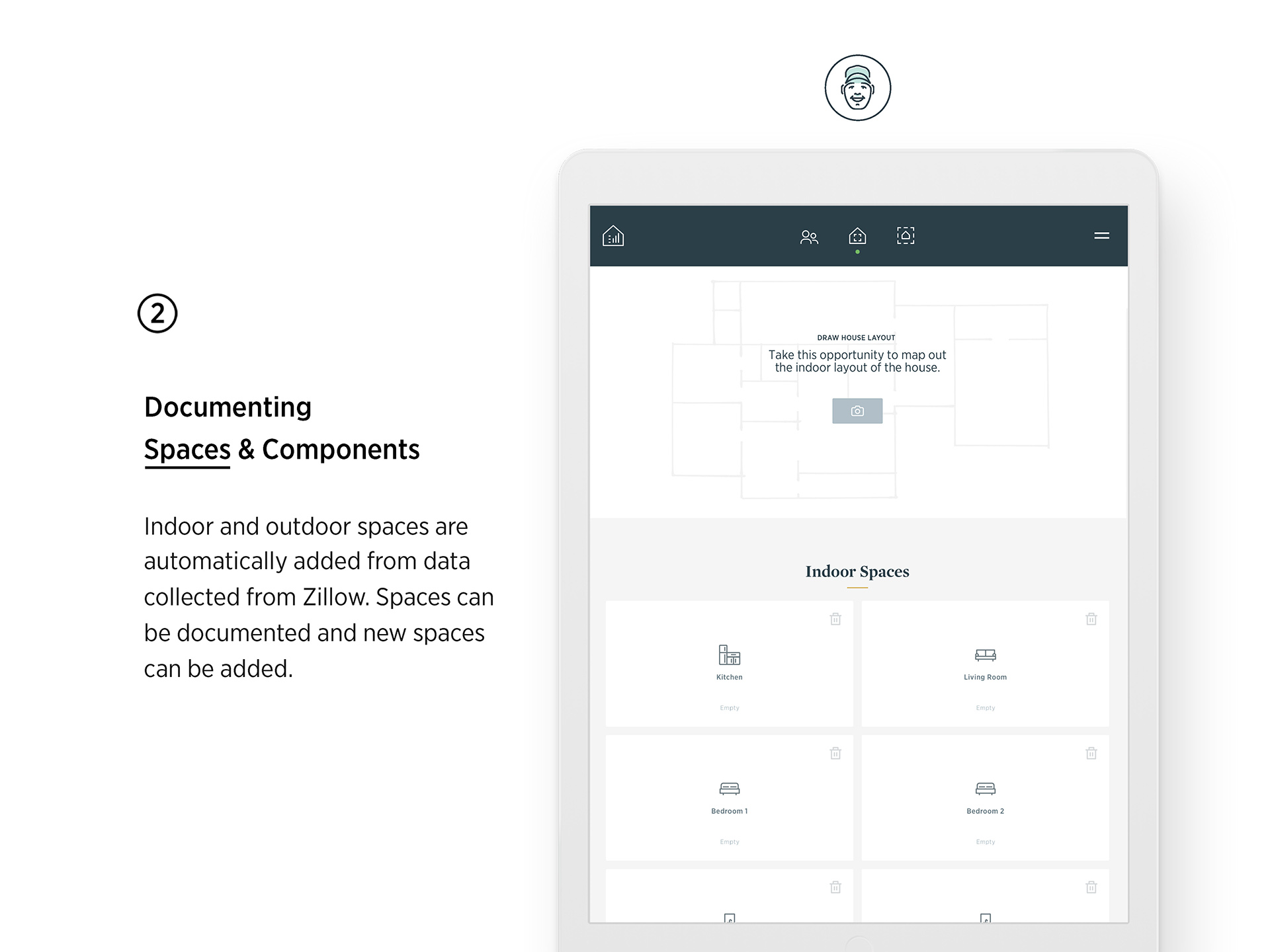
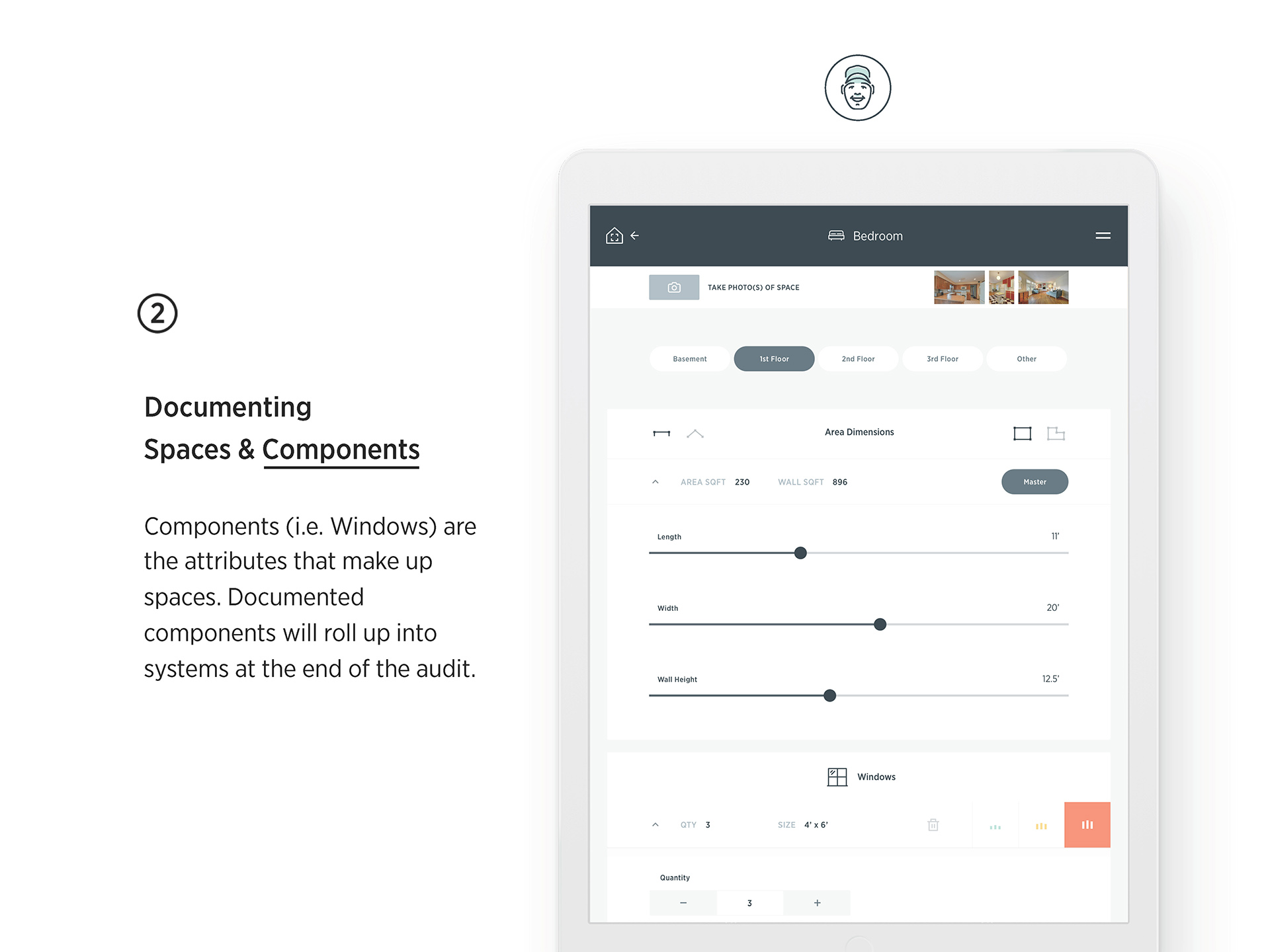
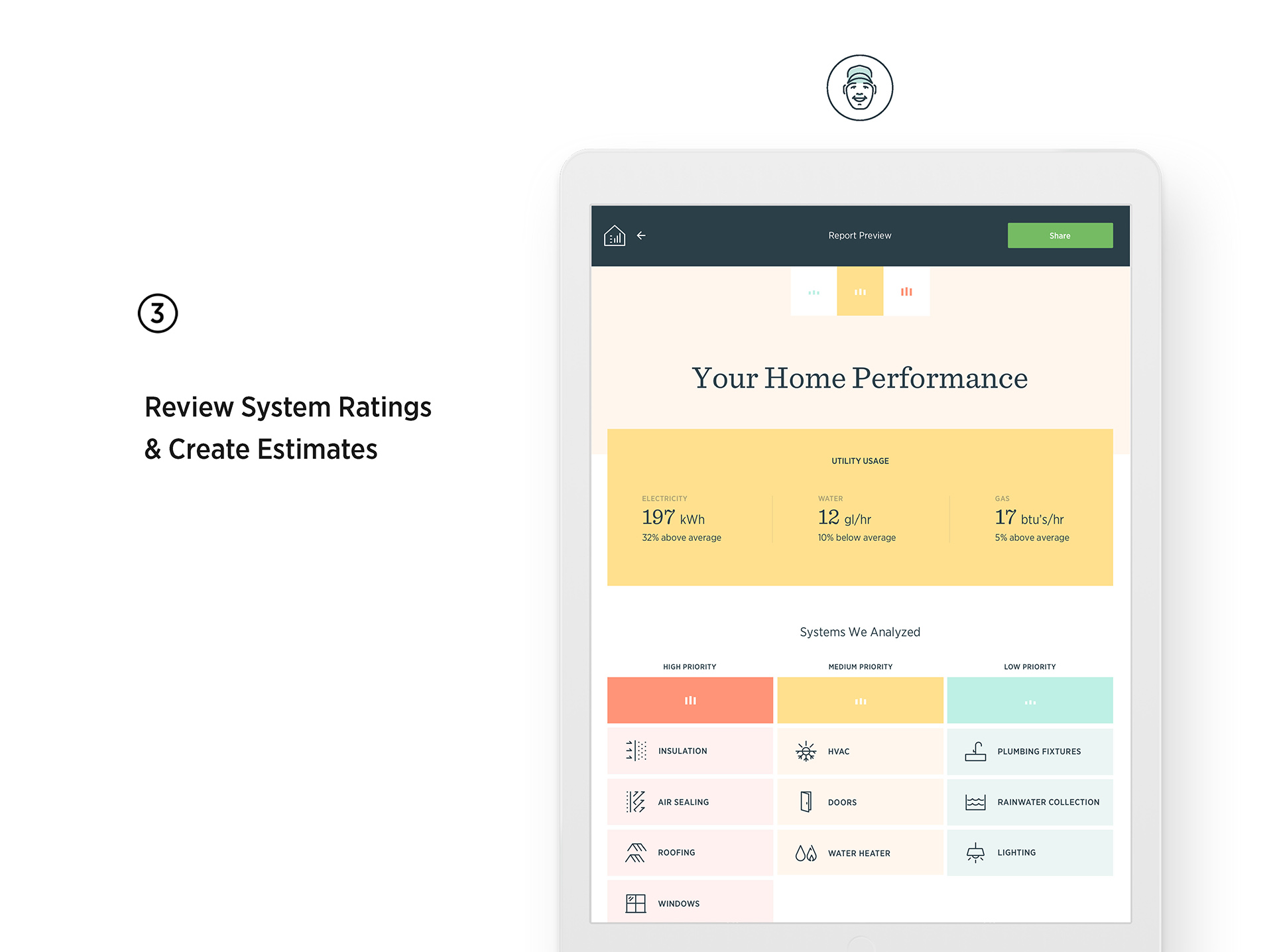
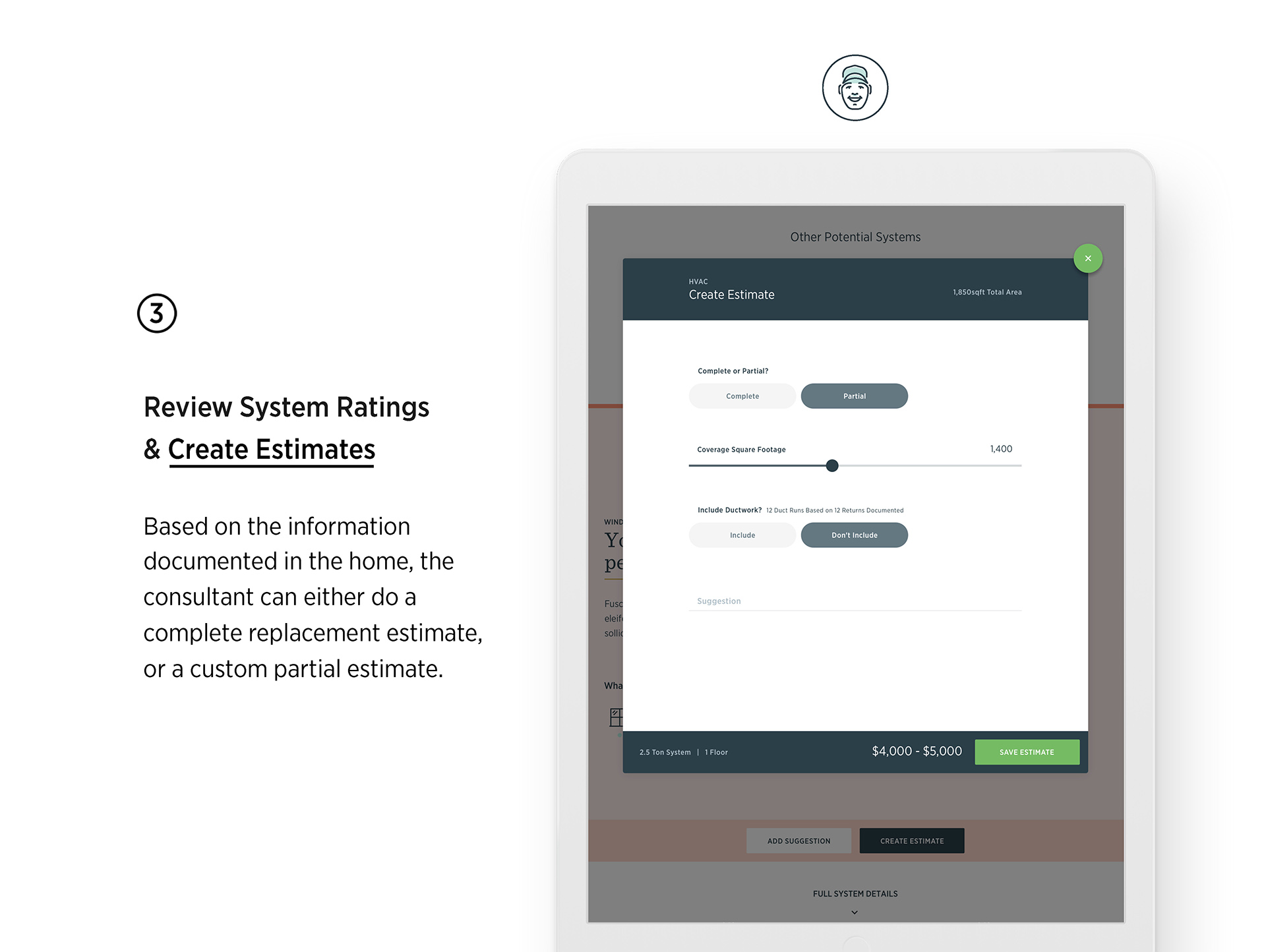
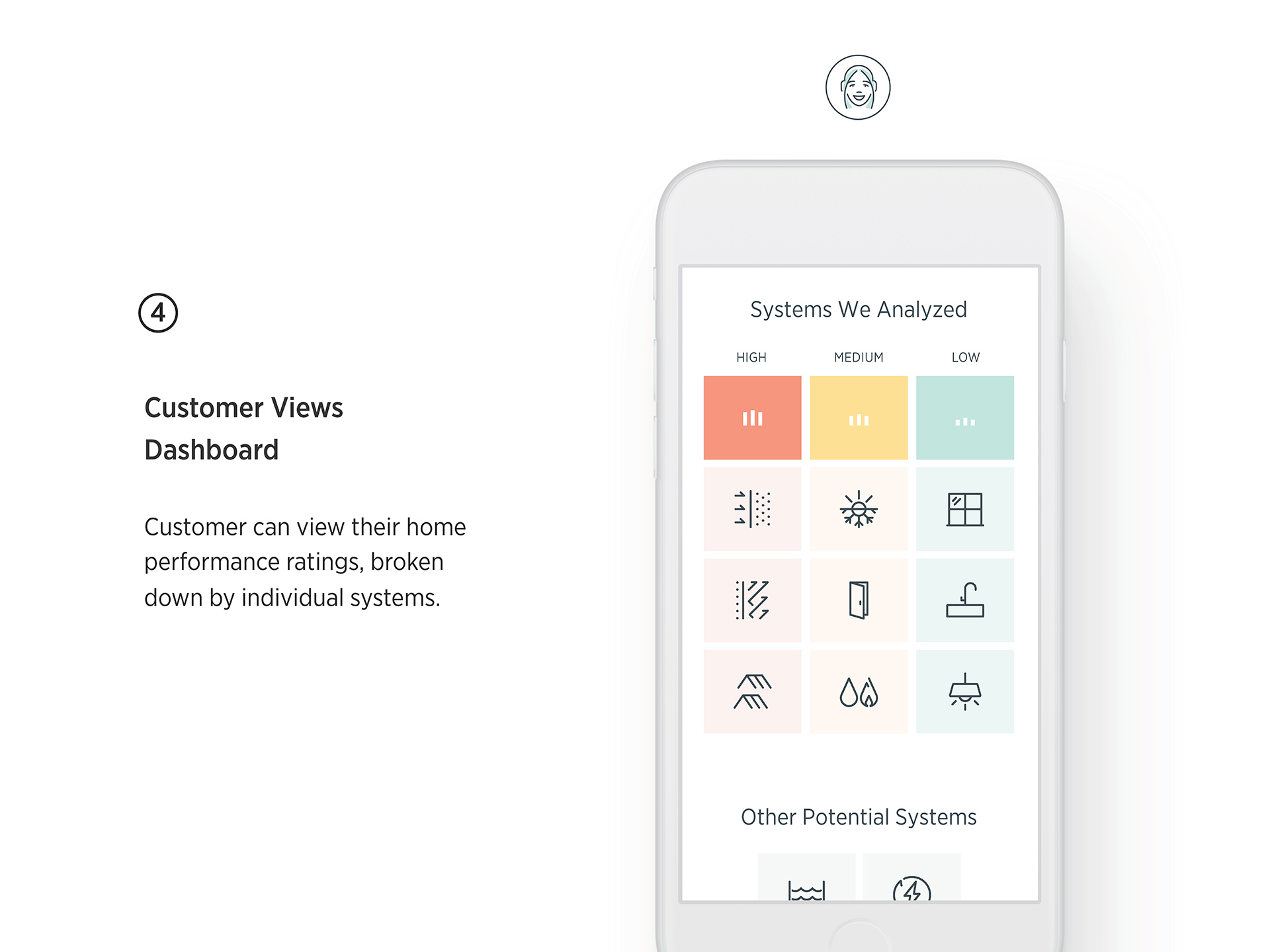
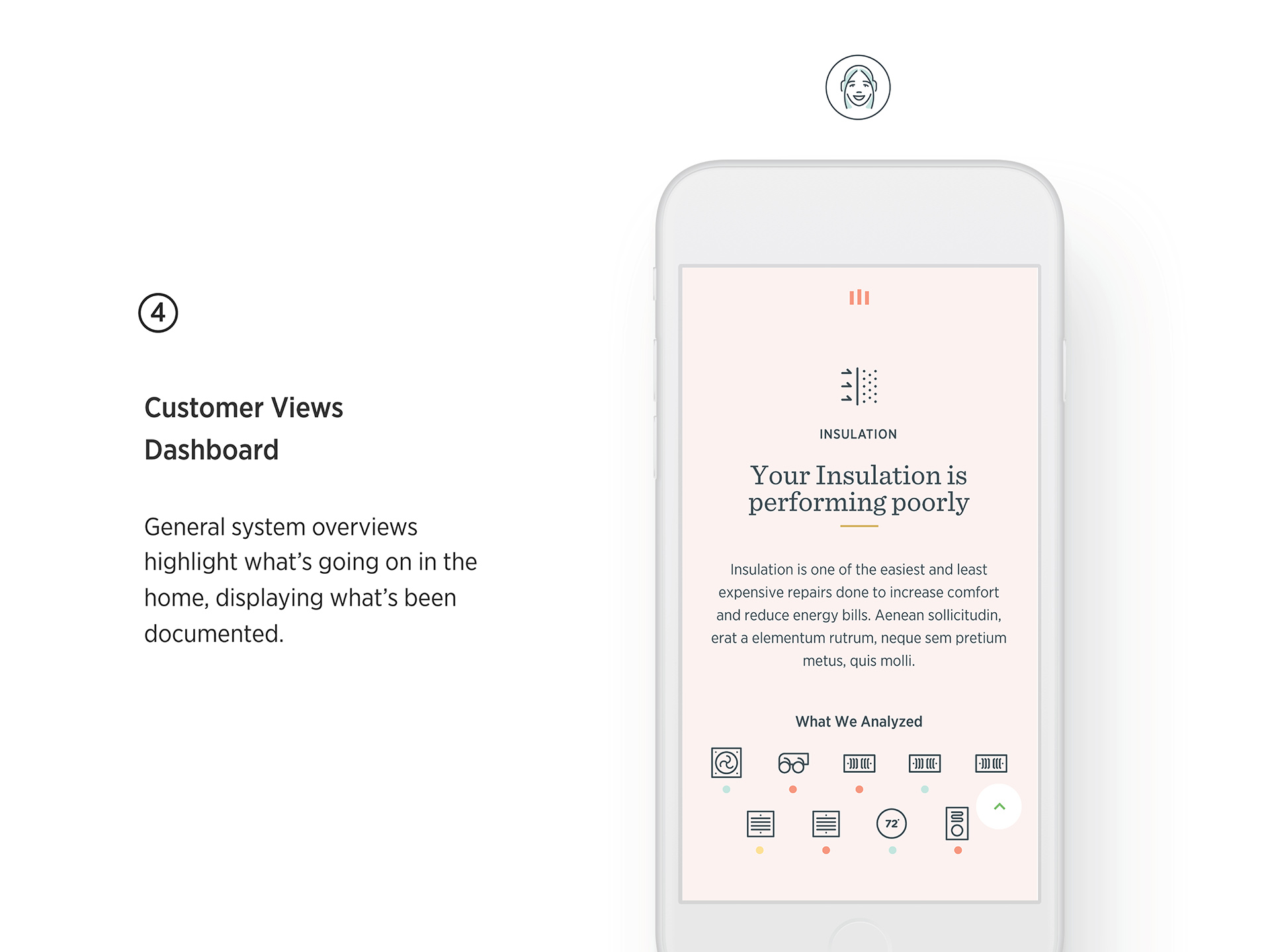
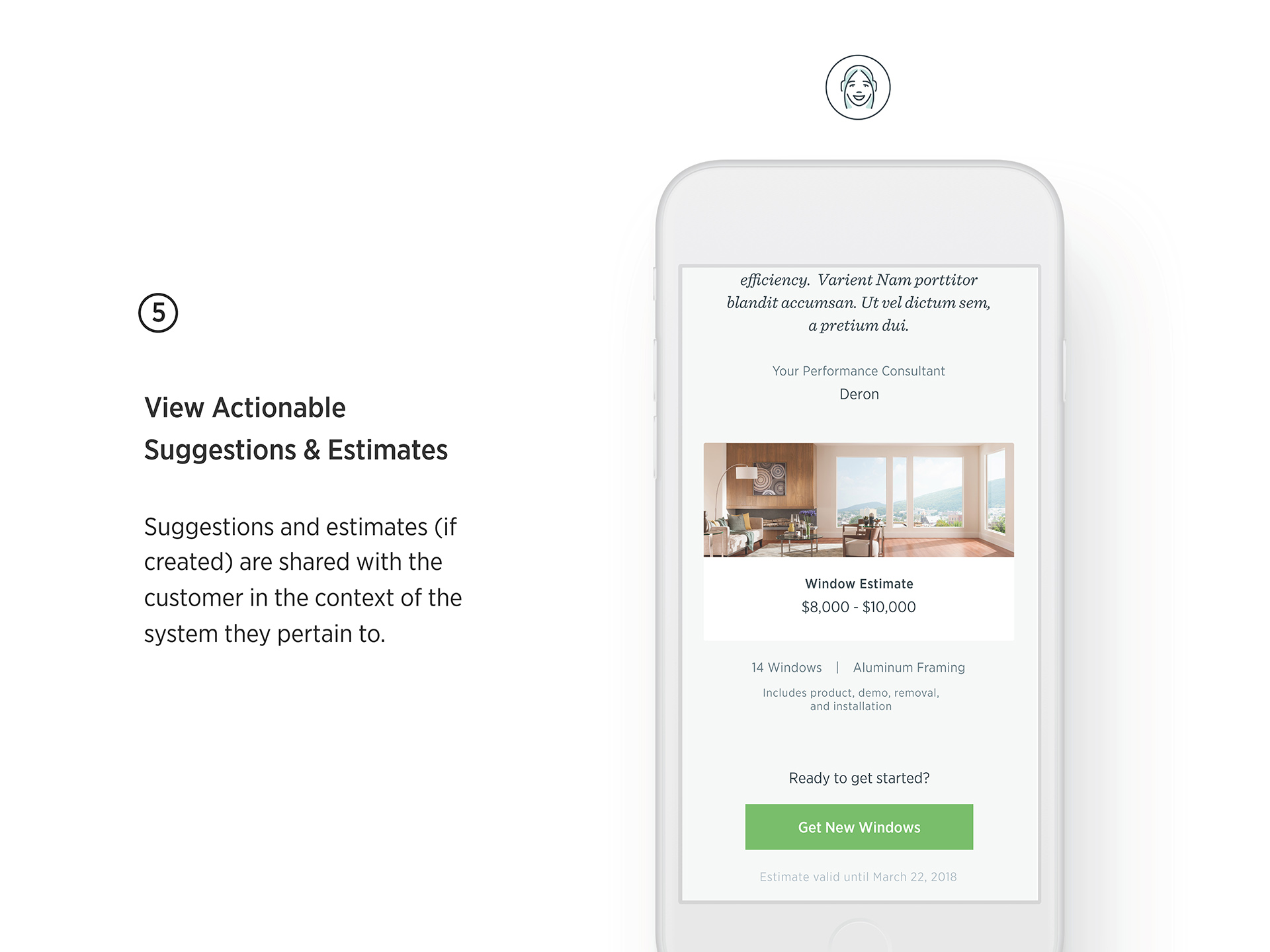
After aligning the IA of the experience to the workflow that our consultants had previously been using, I created rough wireframes that we could then prototype and validate through usability testing. The experience ended up being organized around both the spaces and systems within the home.
UI
I went through several iterations of visual designs, with each round adding a higher level of fidelity. Iconography was important to the visual experience of the app. The creative team already had an extensive set of custom icons, but I needed to create around 50 new icons to support additional element such as spaces and systems.
Creative Director (2017)
Project role: Research, Strategy, Interaction Design, Visual Design
Technology: React native/web application